こんにちは!ピノキオ(@LifePinokio)です!
ブログを始めたばかりの方や、これから『Google AdSense』合格に挑戦しようと思っている方は、『お問い合わせフォーム』を設置することをお勧めします!
ブログにお問い合わせフォームが必須な理由
こちらもCHECK
-

-
Googleアドセンス合格に お問い合わせフォームが必要な理由
続きを見る
オススメ有料テーマ「Affinger」が最高だった⬇︎
-

-
AFFINGERがおすすめな理由 使ってみた感想を正直にレビュー
続きを見る
今回の記事では、WordPress無料テーマCocoonでお問い合わせフォームの作り方を紹介します。
お問い合わせフォームはブログ運営で必須ですが、
実はCocoonではお問い合わせフォーム作成が出来ません。
そこで『Contact Form 7』というプラグインを使用します。
お問い合わせフォームを作ろうとしている方はWordPress初心者の方が多いと思いますので画像付きで詳しく解説していきたいと思います。
ブログ初心者が1ヶ月でGoogleアドセンスに合格できた方法紹介
こちらもCHECK
-

-
Googleアドセンス1ヶ月で合格できた方法紹介 ブログ初心者必見
続きを見る
ワードプレスお勧めプラグイン14選!!⬇︎
-

-
ブログ初心者がWordPressで入れるべきプラグイン14選!
続きを見る
目次
①Contact Form 7をインストールする
まずはプラグインをインストールする必要があります。
- 「プラグイン」→「新規追加」を選択
- キーワードに「Contact Form 7」と入力
- 「いますぐインストール」→「有効化」をクリック

有効化が完了すると、左側のダッシュボードに『お問い合わせ』という欄が出来るので、
これでインストールは完了です。
こちらもCHECK
-

-
Googleアドセンス合格に お問い合わせフォームが必要な理由
続きを見る
②Contact Form 7を設定する
プラグインのインストールが出来たらContact Form 7の設定を行います。
- 「お問い合わせ→「新規追加」を選択
- タイトルは「お問い合わせ」で大丈夫です。
- 自動返信メール設定
- 設定が完了したら「保存」します。

「お問い合わせ」→「新規追加」を選択

タイトルは「お問い合わせ」で大丈夫です。
お問い合わせフォームの内容を設定します。
基本的にはデフォルト設定のままでOKですが、他に合わせて取得したい情報があれば、フォームを追加しましょう。
変更完了後、「保存」をクリックします。

保存前に一つ注意ですが、初期の設定ではお問い合わせメールが来る場所が自分のアドレスでは無いので、送信先を自分のメールアドレスに変更しておきましょう。
「メール」は問い合わせがあった際、自分に届くメールです。
| 送信先 | お問い合わせを受け取るメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス (デフォルトでOK) |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの返信先 デフォルトではお問い合わせユーザのメールアドレスが設定されます |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |

あらかじめ入力されている最初のメール以外に、もう1つ別のメールを設定する場合は、画面下部の「メール(2)を使用」にチェックを入れます。
メール(2)の項目
「メール(2)」はお問い合わしたユーザに「ちゃんと受け付けましたよ!」と通知するためのメールです。デフォルトでは「メール(2)」は利用しない想定になっていますが、私は設定することをオススメします。
| 送信先 | お問い合わせユーザのメールアドレス(デフォルトでOK) |
| 送信元 | お問い合わせメールの送信元メールアドレス(デフォルトでOK) |
| 題名 | メールの件名 『[●●ブログ]お問い合わせを受け付けました』などに変更をおすすめします。 |
| 追加ヘッダー | メールの返信先 デフォルトではWordPress管理者のメールアドレスが設定されます |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |
設定が完了したら「保存」します。これで設定は完了です。
オススメ有料テーマ「Affinger」が最高だった⬇︎
-

-
AFFINGERがおすすめな理由 使ってみた感想を正直にレビュー
続きを見る
こちらもCHECK
-

-
Googleアドセンス合格に お問い合わせフォームが必要な理由
続きを見る
③ショートコードをコピーする
設定を保存すると、コンタクトフォームの一覧画面に「ショートコード」が表示されます。「ショートコード」は後ほど固定ページに貼り付けますので、メモ帳などにコピペしておきましょう。
※コピーを忘れてもコンタクトフォームでショートコードは表示されるので問題ありません。

④お問い合わせフォームの固定ページを作る
次にお問い合わせフォーム用の固定ページを作りましょう。

左側メニューバー「固定ページ」にマウスカーソルを当てて、「新規追加」をクリックします。

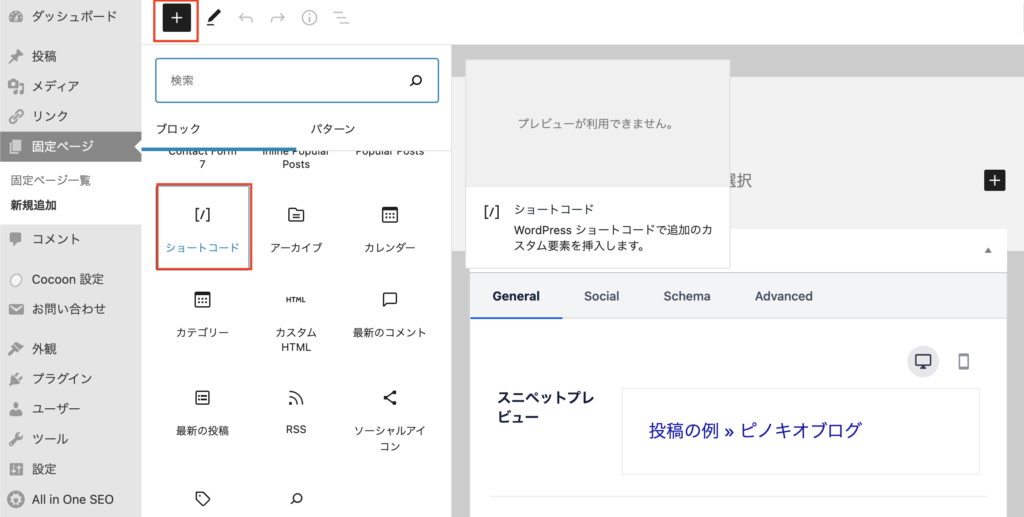
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択し、コピーしたものを貼り付けてください!
完了したら『公開』をクリックしましょう。
これでお問い合わせフォームは完成です。
⑤お問い合わせフォームのリンクを追加
固定ページを作っただけでは、サイト上にリンクがなくアクセスできないため、メニューバーを作成して、固定ページのリンク追加します。

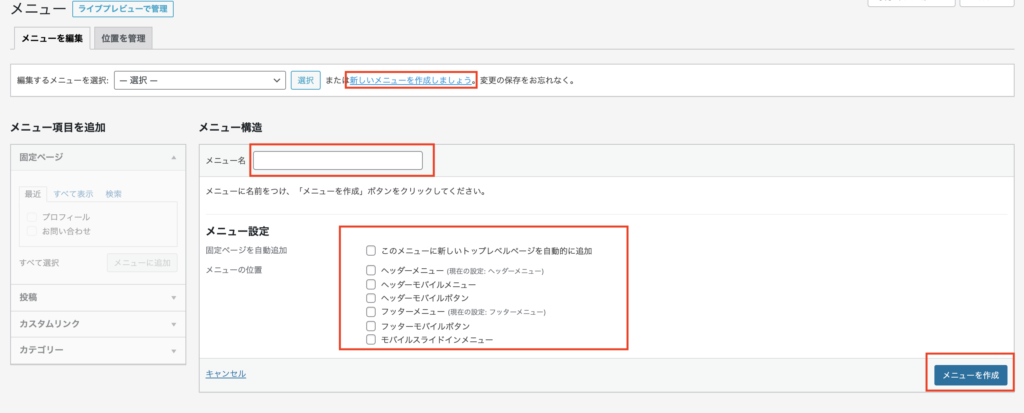
1. 左側メニューバー「外観」にマウスカーソルをあてて、「メニュー」をクリックします。メニュー画面が表示されたらメニュー名に任意の名前を入力して、「メニューを作成」をクリックします。

2. 設定を保存すると、「メニュー設定」という項目が表示されます。この設定が、”メニューをどこに表示させるか”を指定します。
今回はヘッダーに表示させたいので、「ヘッダーメニュー」にチェックを入れています。
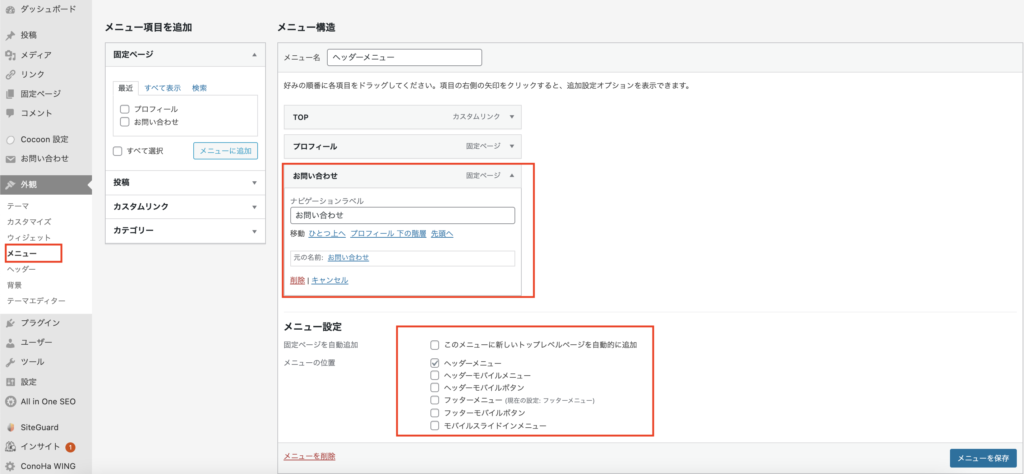
3. 最後にメニューの項目を指定します。「メニュー項目を追加」の項目から追加したい固定ページにチェックを入れて、「メニューに追加」をクリックします。
4. 設定が完了したら、「メニューを保存」をクリックしましょう。
⑥お問い合わせフォームを確認する
お問い合わせフォームが完成したので確認してみましょう。
一度自分でお問い合わせフォームからメッセージを送信して、実際にメールが届くか確認しましょう。
ワードプレスお勧めプラグイン14選!!⬇︎
-

-
ブログ初心者がWordPressで入れるべきプラグイン14選!
続きを見る
まとめ
今回は、実際にWordPressでお問い合わせページを作る方法を紹介しました。
お問合せ先を作る最大の目的は、「万一のための連絡窓口を作る」ことです。
連絡窓口を作っておけば、第三者が絡んで話が大きくならずに、当事者間で済むことがあります。
また、「この人はブログをきちんと運営している。何かあっても適切に対応してくれそう。」と読者に安心感を与えることができ、ブログの信頼性アップに一役買ってくれます。
アドセンスの審査でも、お問い合わせページがある方が良いと言えわれています。
この機会にぜひ、設置にチャレンジしてみてください!
オススメ有料テーマ「Affinger」が最高だった⬇︎
-

-
AFFINGERがおすすめな理由 使ってみた感想を正直にレビュー
続きを見る
こちらもCHECK
-

-
Googleアドセンス合格に お問い合わせフォームが必要な理由
続きを見る
ブログ初心者が1ヶ月でGoogleアドセンスに合格できた方法紹介
こちらもCHECK
-

-
Googleアドセンス1ヶ月で合格できた方法紹介 ブログ初心者必見
続きを見る