こんにちは!ピノキオ(@LifePinokio)です!

と気になることありませんか?
そこで、ブログ運営をするうえで信頼を得るためにもプロフィールの表示が大事だと思いました。
まずやっておきたい事として、
WordPress無料テーマCocoonでサイドバーにプロフィールを設置する
方法を画像付きで解説します。
本記事を見ている人はブログ初心者の方が多いと思いますので画像付きで詳しく解説していこうと思いま。
簡単な作業なので設定自体は5分ほどで完了します。
ブログをこれから始めようか悩んでいる方はこちらをみてください!
こちらもCHECK
-

-
『WordPress』を選んだ理由 なぜ人気なのか魅力を簡単に解説
続きを見る
こちらもCHECK
-

-
お問い合わせフォームの作り方を画像付きで紹介 ブログ初心者必見
続きを見る
こちらもCHECK
-

-
ブログ初心者がWordPressで入れるべきプラグイン14選!
続きを見る
①プロフィールを設定する
まずは、サイドバーに表示させるプロフィールを作成しましょう。
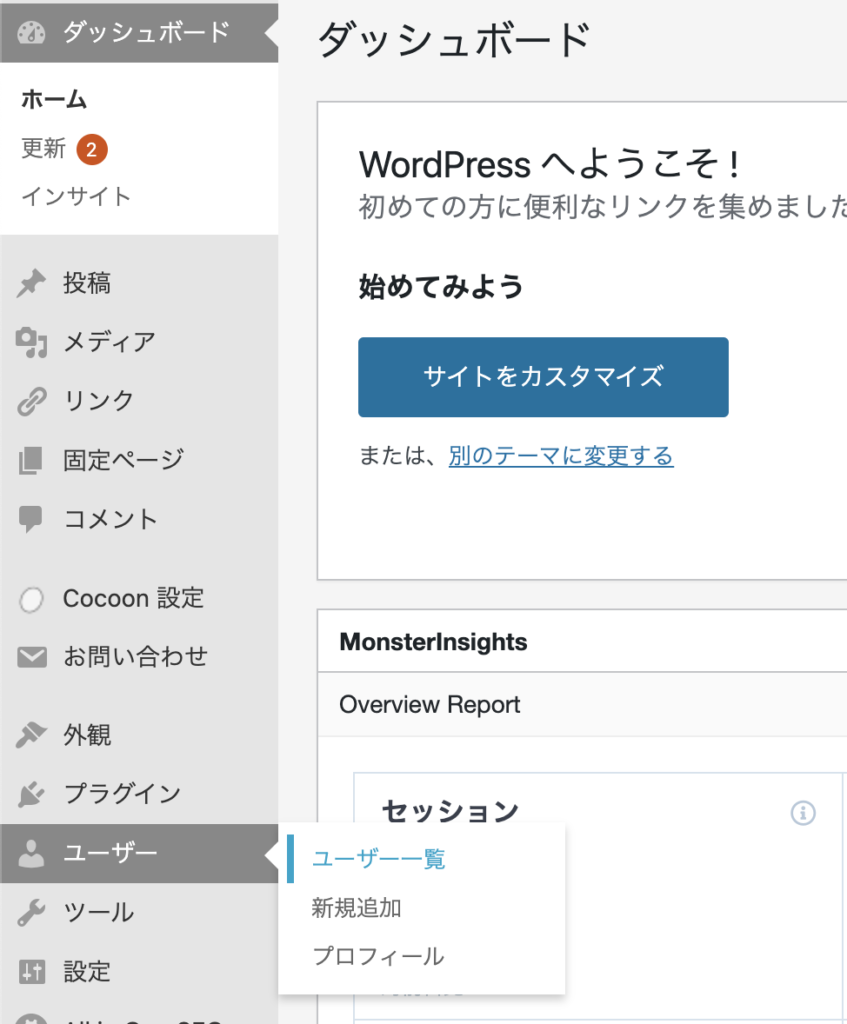
ダッシュボードの【ユーザー】→【プロフィール】を選択します。

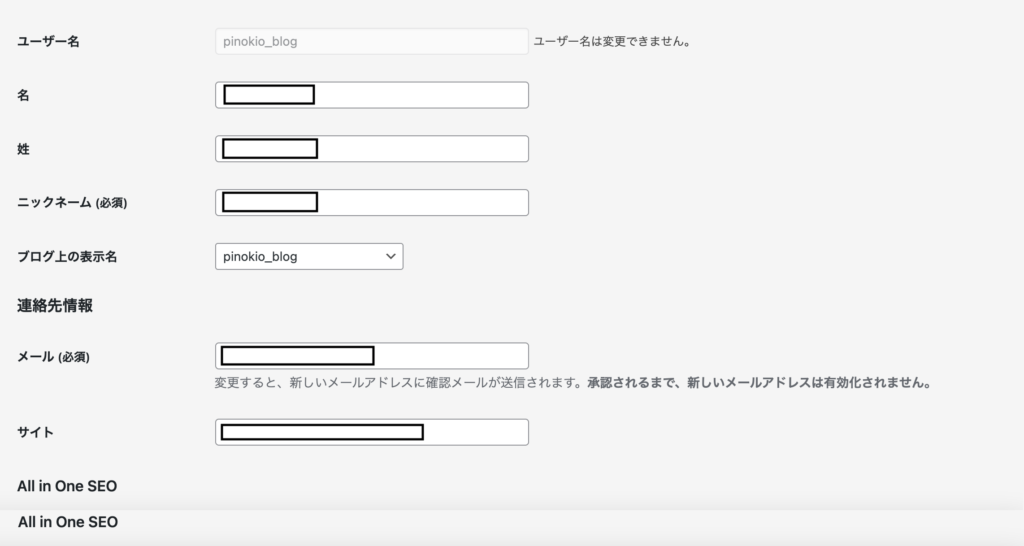
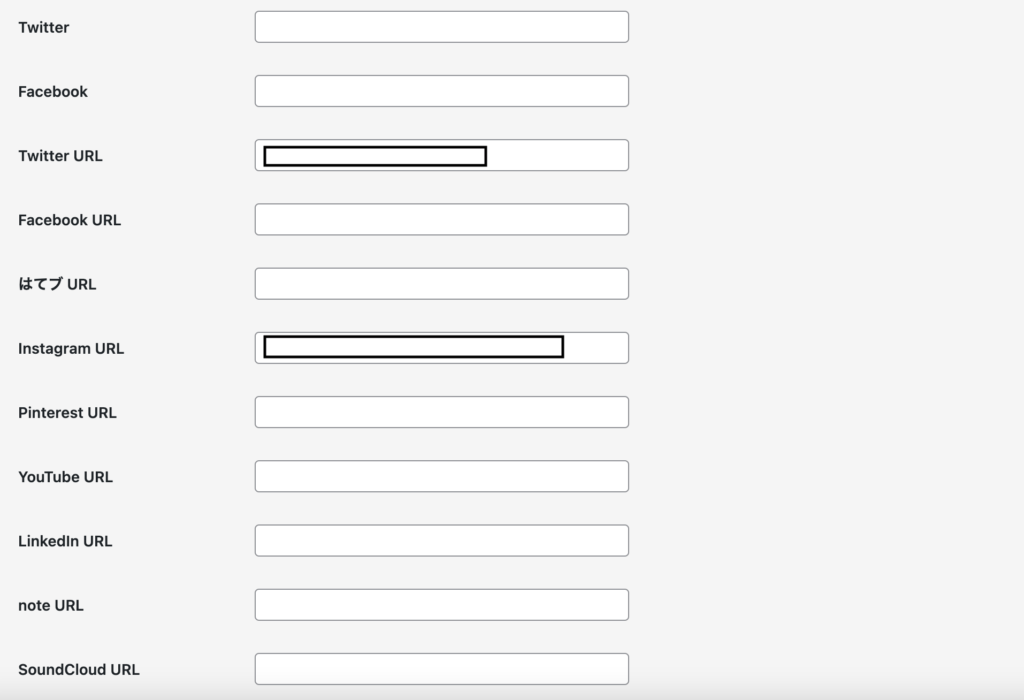
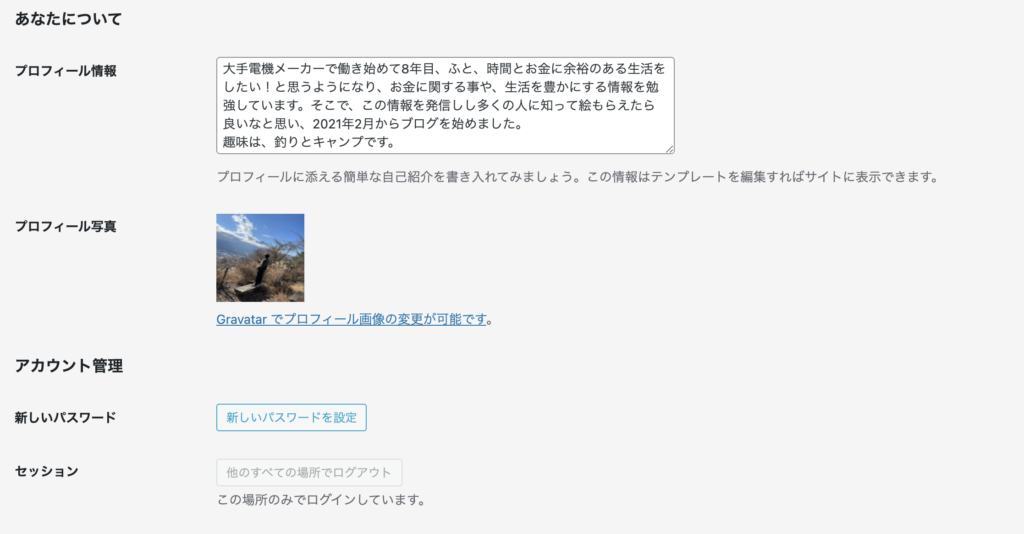
必要事項を入力します。
最低でも【ブログで表示される名前】【プロフィール詳細】【プロフィール写真】は入力しましょう。

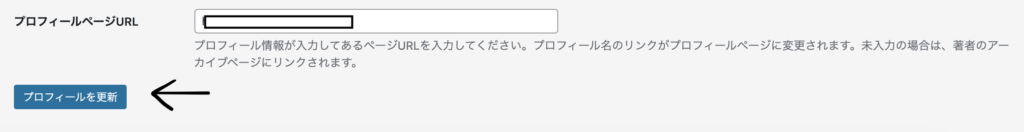
サイトURLを入力すると、プロフィールの下にアイコンが表示されます。
私の場合、TwitterのURLとインスタグラムのURLを載せているためこのような感じになります。


入力出来たら【プロフィールを更新】します。

これでプロフィール作成は完了です。
②ウィジェットにプロフィールを追加する
次に完成したプロフィールをサイドバーに表示させましょう。
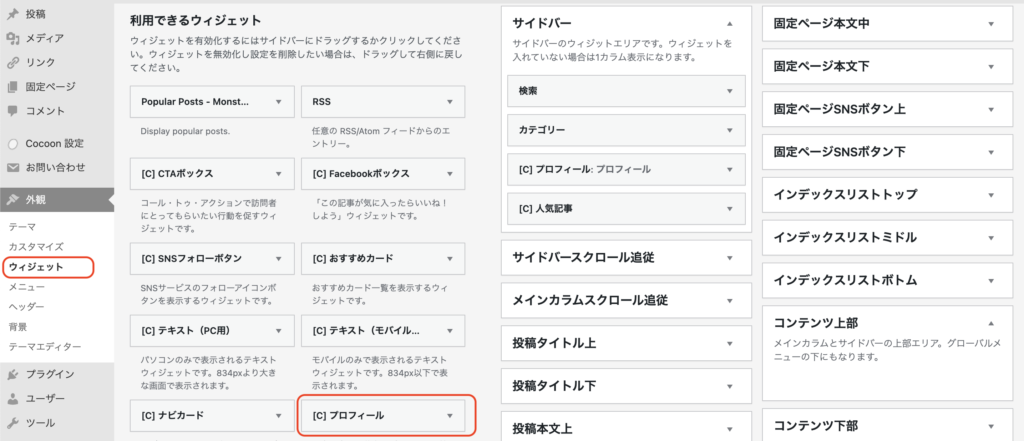
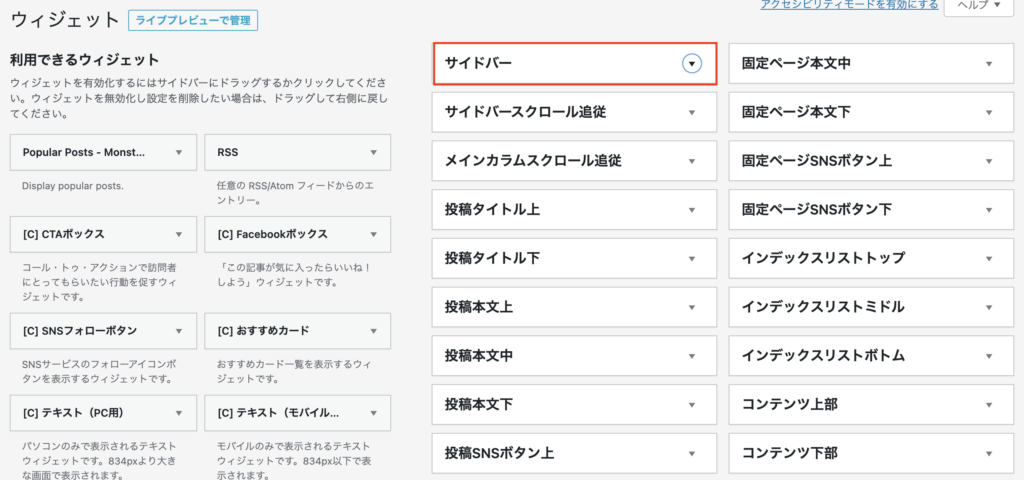
【外観】→【ウィジェット】→【プロフィール】を選択します。
プロフィールは左側にあります。

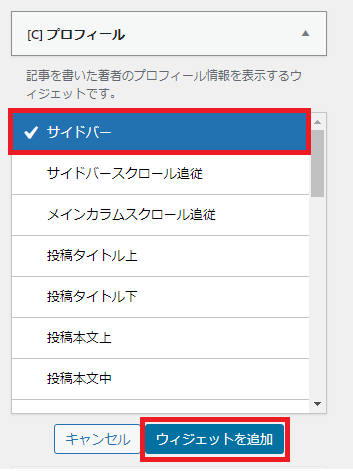
次に追加したい場所を選択します。
今回はサイドバーに追加することにしました。

選択したら【ウィジェットを追加】をクリックします。
③サイドバーの設定をする
画面右側の【サイドバー】に先ほど追加した【プロフィール】が表示されていると思います。
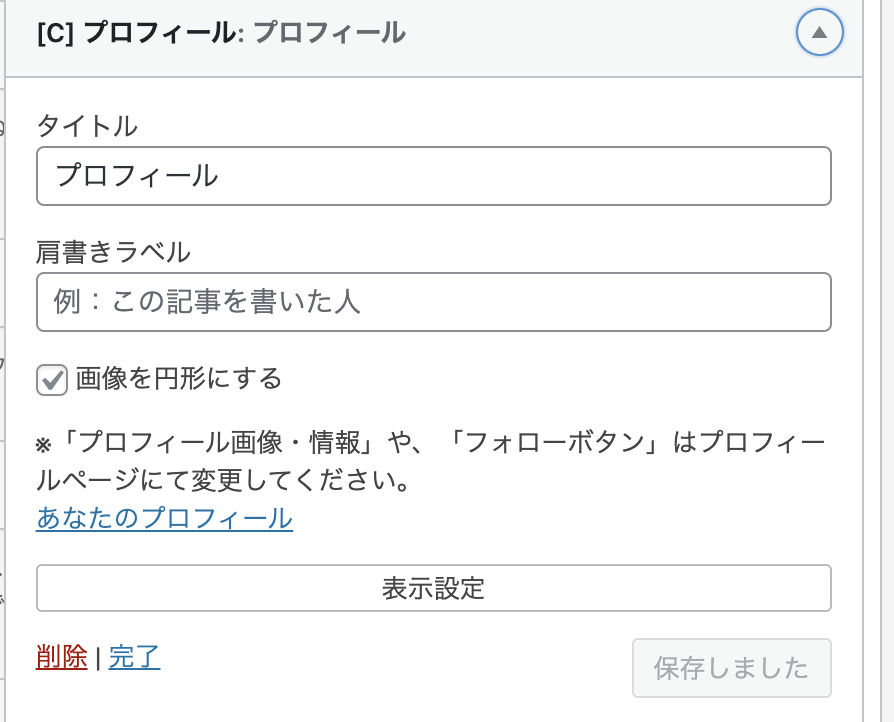
赤枠内に必要事項を記入し【完了】をクリックします。
なおこれらは必須事項ではありません!後から設定出来ます!
何もせず【完了】することでサイドバーにプロフィールは設置されます。


各設定について説明すると
《タイトル》:設置時の名称
《肩書ラベル》:サイトに表示される名称
《表示設定》:サイドバーのプロフィールを表示する場所が設定できます。
以下のように表示するページと場所・非表示にするページと場所を設定できます。

これで設定は完了です。
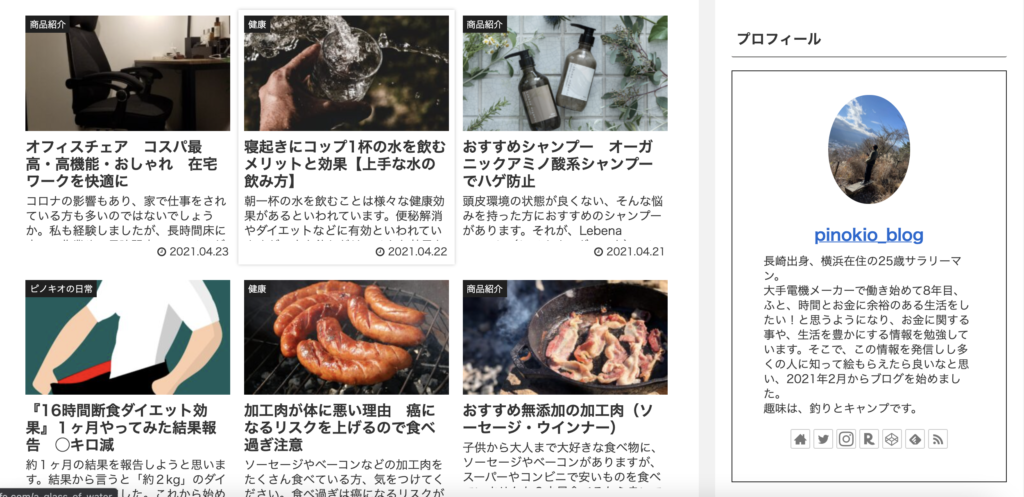
④サイトを表示して確認
設置出来たら確認してみましょう。ちゃんと表示されていればOKです。

まとめ
サイドバーにプロフィールを表示させる方法について解説しました。
簡単でしたよね!
プロフィールがあるか無いかで、サイトの見た目が一気に、ブリグ初心者に見えない感じになったと思います。
プロフィールは読者に興味を持ってもらうことと同時に、記事の信憑性も高めることが出来ると思いまうので設定してみましょう!
コンテンツ作りは記事の内容だけではありません。
そのなかでもプロフィールというのは重要な要素だと思います。
最後まで読んでいただきありがとうございます。
こちらもCHECK
-

-
ブログ初心者がWordPressで入れるべきプラグイン14選!
続きを見る
こちらもCHECK
-

-
『WordPress』を選んだ理由 なぜ人気なのか魅力を簡単に解説
続きを見る
こちらもCHECK
-

-
お問い合わせフォームの作り方を画像付きで紹介 ブログ初心者必見
続きを見る