こんにちは!ピノキオ (@LifePinokio)です!
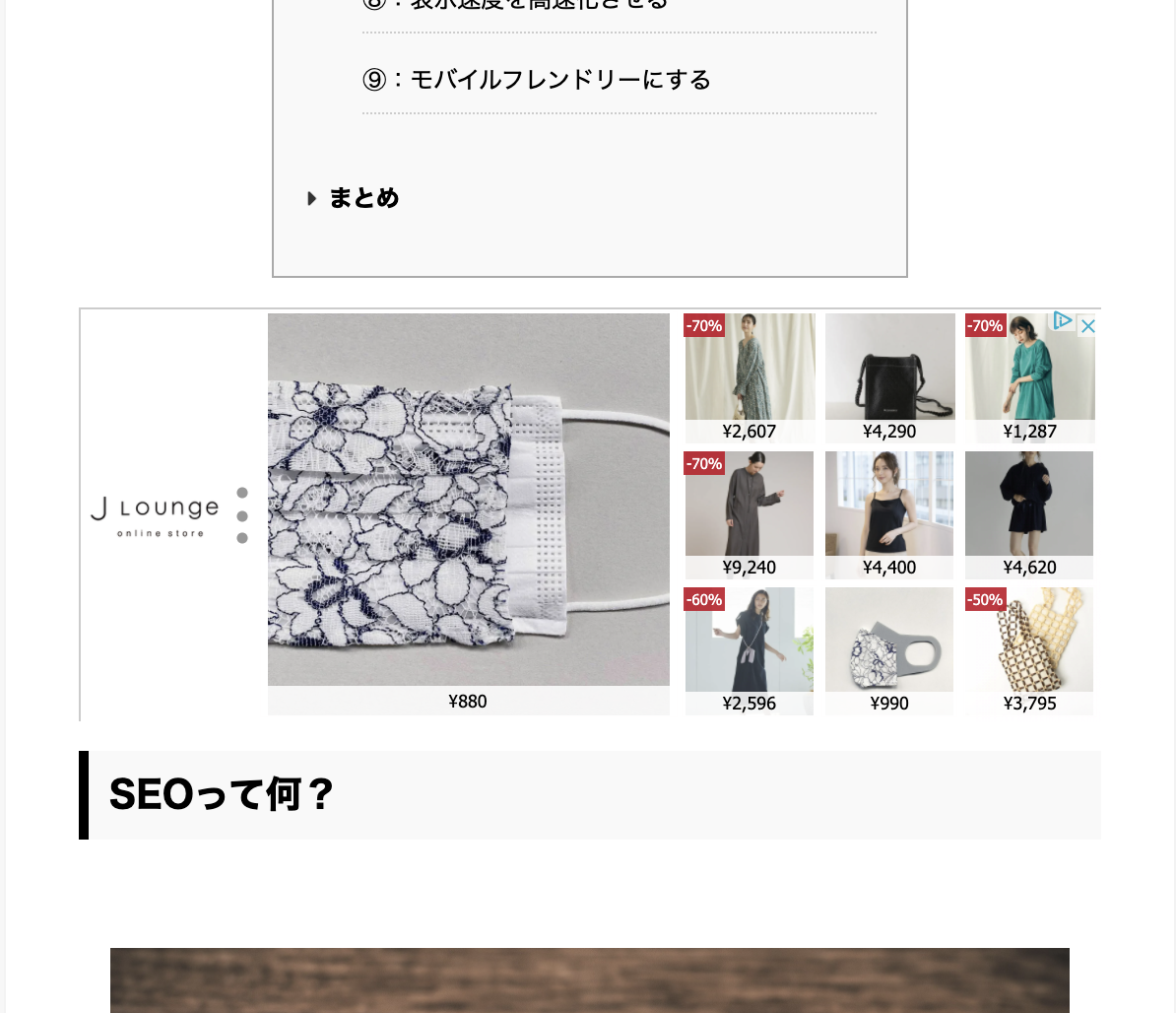
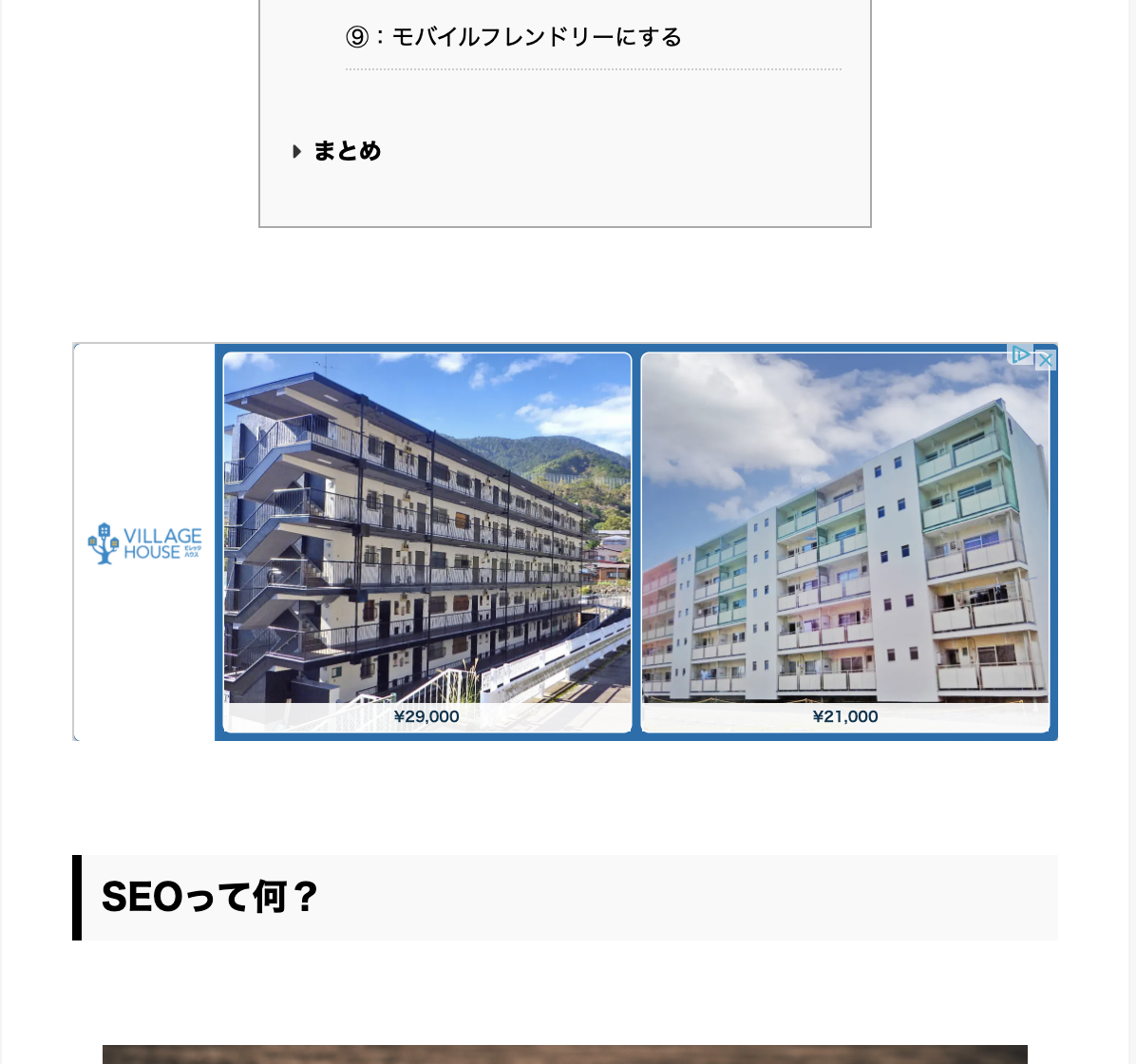
突然ですが、この写真を見比べて、①と② どちらが記事が見やすくなると思いますか?
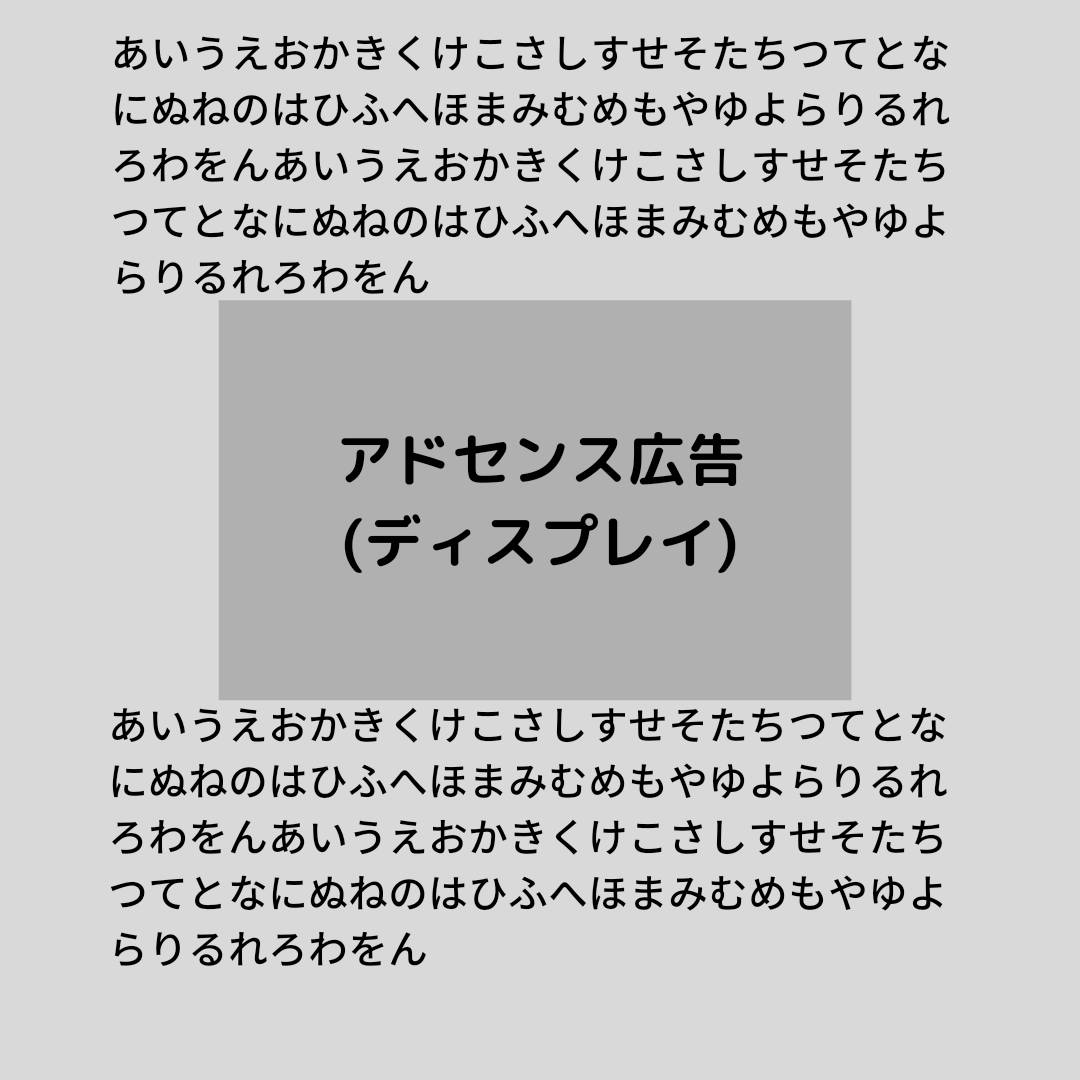
①

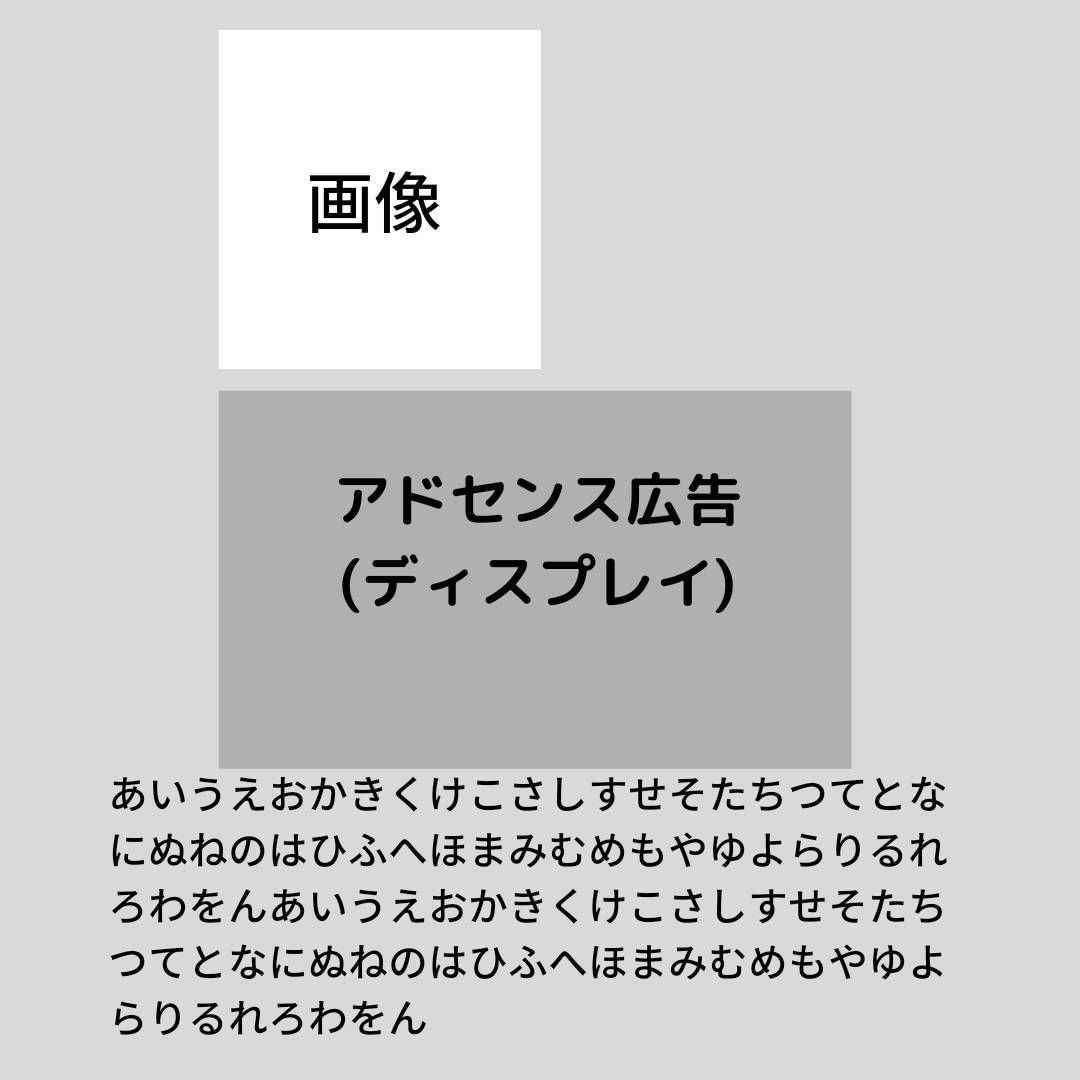
②

*少しわかりにくいですね、すいません。
ほとんどの読者は、② を選ぶと思います。
実際に、①から②に変更してみて、セッション継続時間や、広告のクリック率などが上昇しました。
①と②を見比べてもらうと、上下に空白があるか、ないかというのがわかると思います。
Googleアドセンスに合格し、広告の設定をした時に、そのままの状態だと ① のようになります。
上下の余白が狭く、設定した場所によっては、くっついて見えるような感じになり、記事が見にくくなります。
この記事を読んで欲しい人
- アドセンス広告を設定して、記事が見にくくなった
- 見出しとアドセンス広告の感覚が近くて、見出しが見にくい
- アドセンス広告の上下に余白を設定したい
このような悩みがある方は、参考になると思うので、最後までみてください!
この記事でわかること
- 初期の設定でよくある症状を画像で紹介
- アドセンス広告の余白の設定方法(自動広告オフ)
- アドセンス自動広告の場合の設定方法(自動広告オン)
アドセンス広告収益が上がる設定方法がわかる記事⬇︎
-

-
アドセンス広告の収益を上げる貼る位置と種類・貼り方を徹底解説
続きを見る
かなり簡単で5分で終わります!!
アドセンス広告を自分で、場所や広告の種類を設定している方が多いと思うので、アドセンス広告の余白の設定方法(自動広告オフ)メインで、わかりやすいように画像を使って、解説、手順を紹介していきます。
記事を見やすくするためにも、是非参考にしてみてください!
SEOに力を入れて、上位表示させたい!と言う方の参考になる記事です⬇︎
こちらもCHECK
-

-
SEO対策の基本 ブログ初心者が上位表示させる為に覚えるべき事
続きを見る
ジャンル選びを失敗すると、ブログでは稼げない理由⬇︎
こちらもCHECK
-

-
アフィリエイト初心者でも稼げるジャンルの選び方!単価別で紹介
続きを見る
目次
初期の設定でよくある症状3つ
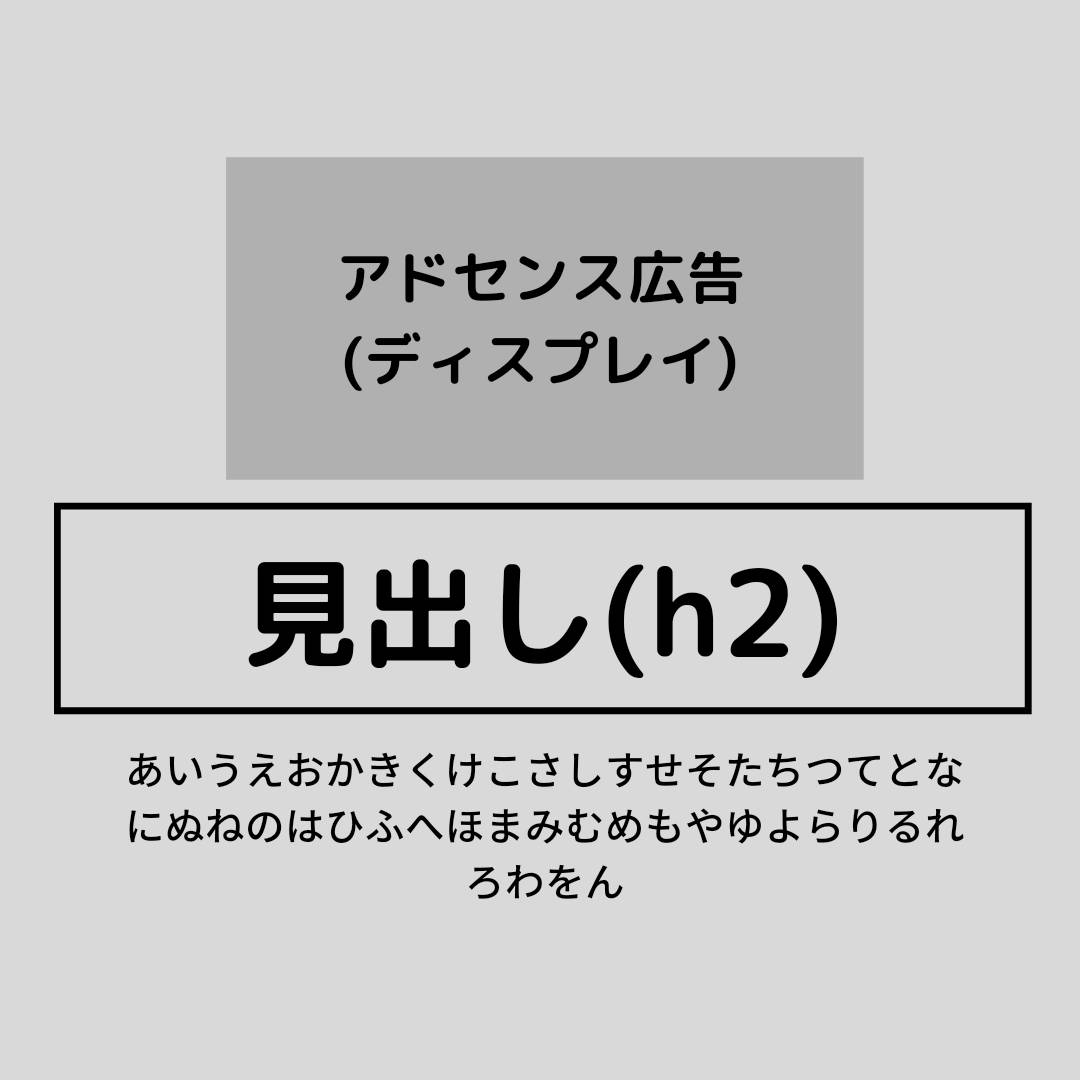
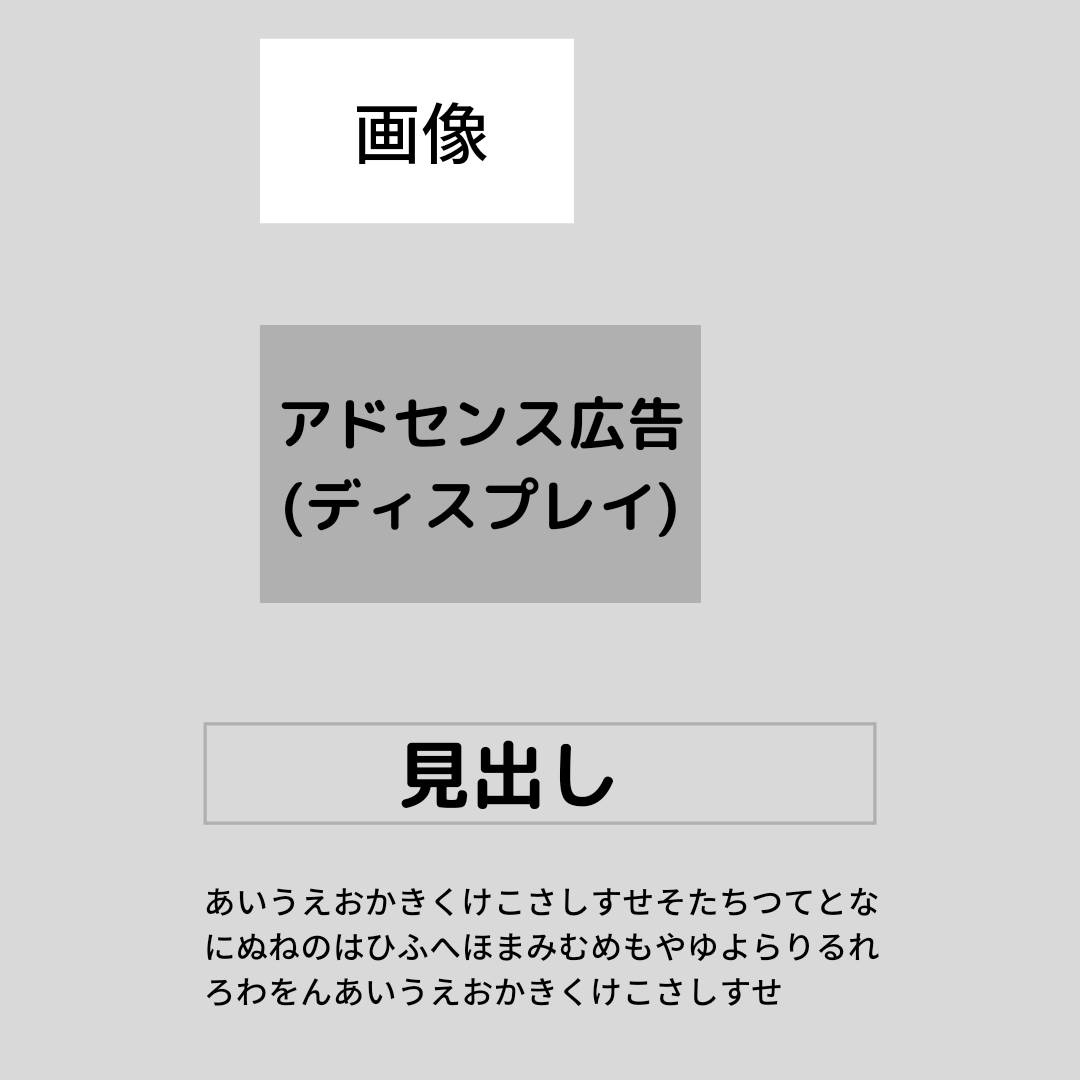
①:見出しと距離が近い

見出しと、アドセンス広告の間の空間が狭いことで、見出しがとても醜くなります。
しっかり感覚を開けることで、読者にとって見出しが見やすいです。
②:文章の間の広告

読者にとって、記事が「見づらい」「読みづらい」となりそうですよね。
記事の質の低下にもつながりそうなので、、広告の上下には余白を設けてスッキリ見せたいところです。
③:画像と広告の距離が近い

記事内の画像と広告がくっついているように見えて、見た目がすごく悪くなります。
こちらの場合も、せめて広告の上下に余白を設けたい、スペースをあけたい、ということになりそうです。
理想はこれ!

アドセンス広告の上下にしっかり余白を設定しましょう!
広告以外にも言える事ですが、空白を上手く使うことで記事をみやすくすることをお勧めします。
アドセンス広告の余白の設定方法(自動広告オフの場合)
アドセンス広告(自分で設定する場合(自動広告オフ))の、上下に余白を設定する方法を紹介していきます。
*広告はウィジェットに設定済みとして、今回は、余白の設定方法です。
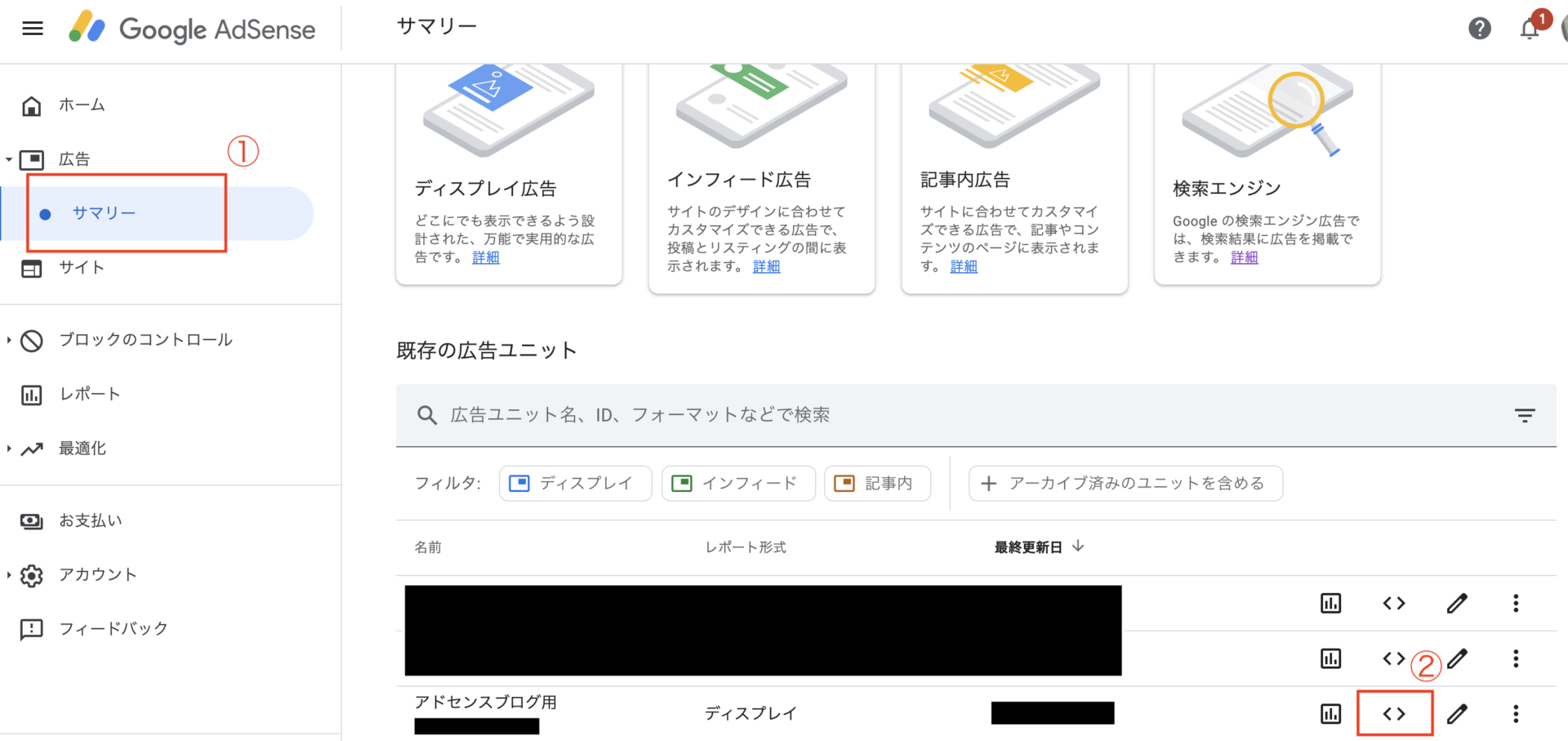
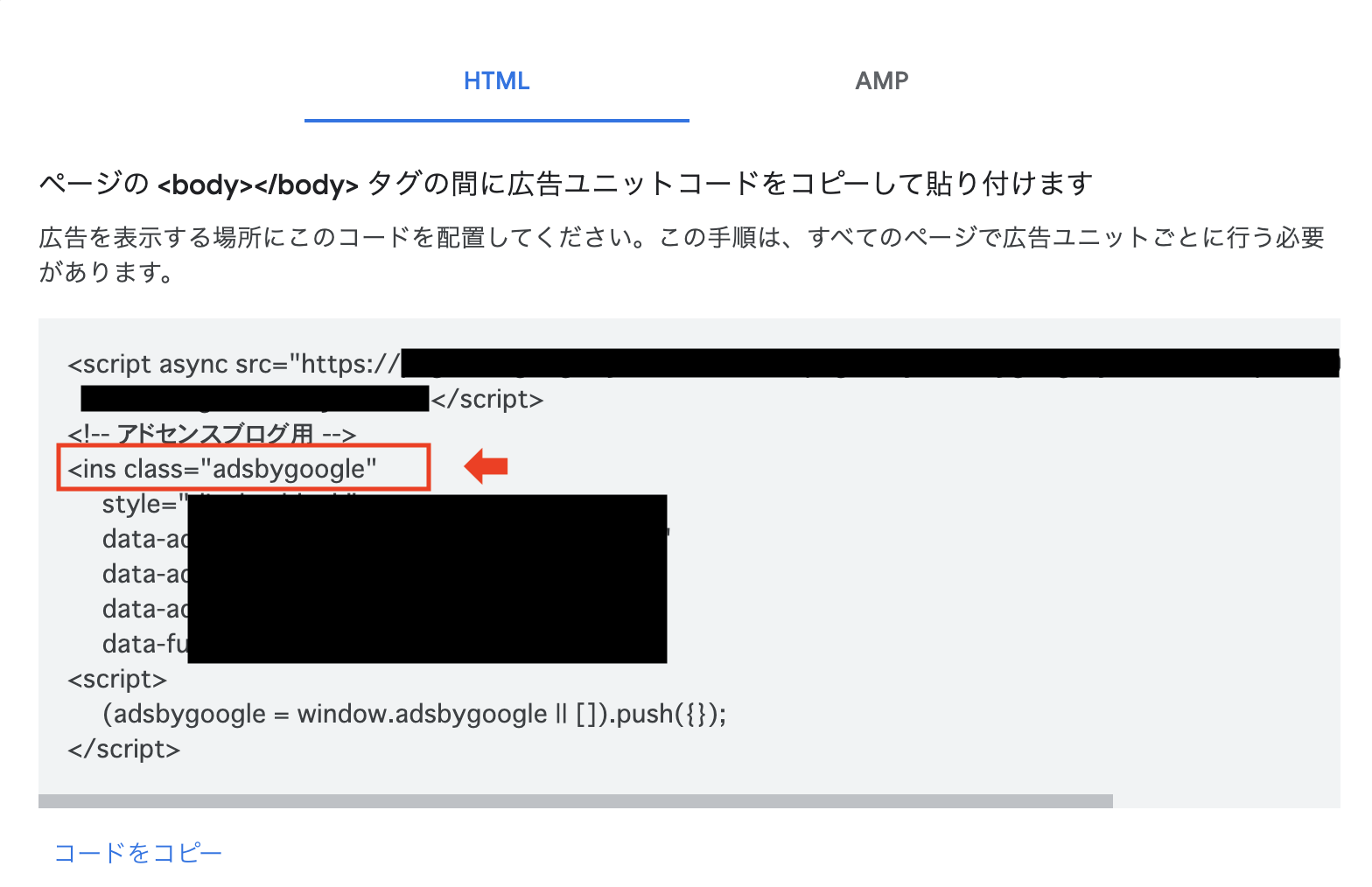
手順①:アドセンス広告のHTML確認

まず、自分のブログに設定しているアドセンス広告のHTMLコードを確認します。
②で確認できます。
手順②:HTMLコード内の”class”を確認

赤枠の、=の後 ” ” の中のワードを確認してください!
おそらく皆さん同じだと思います!
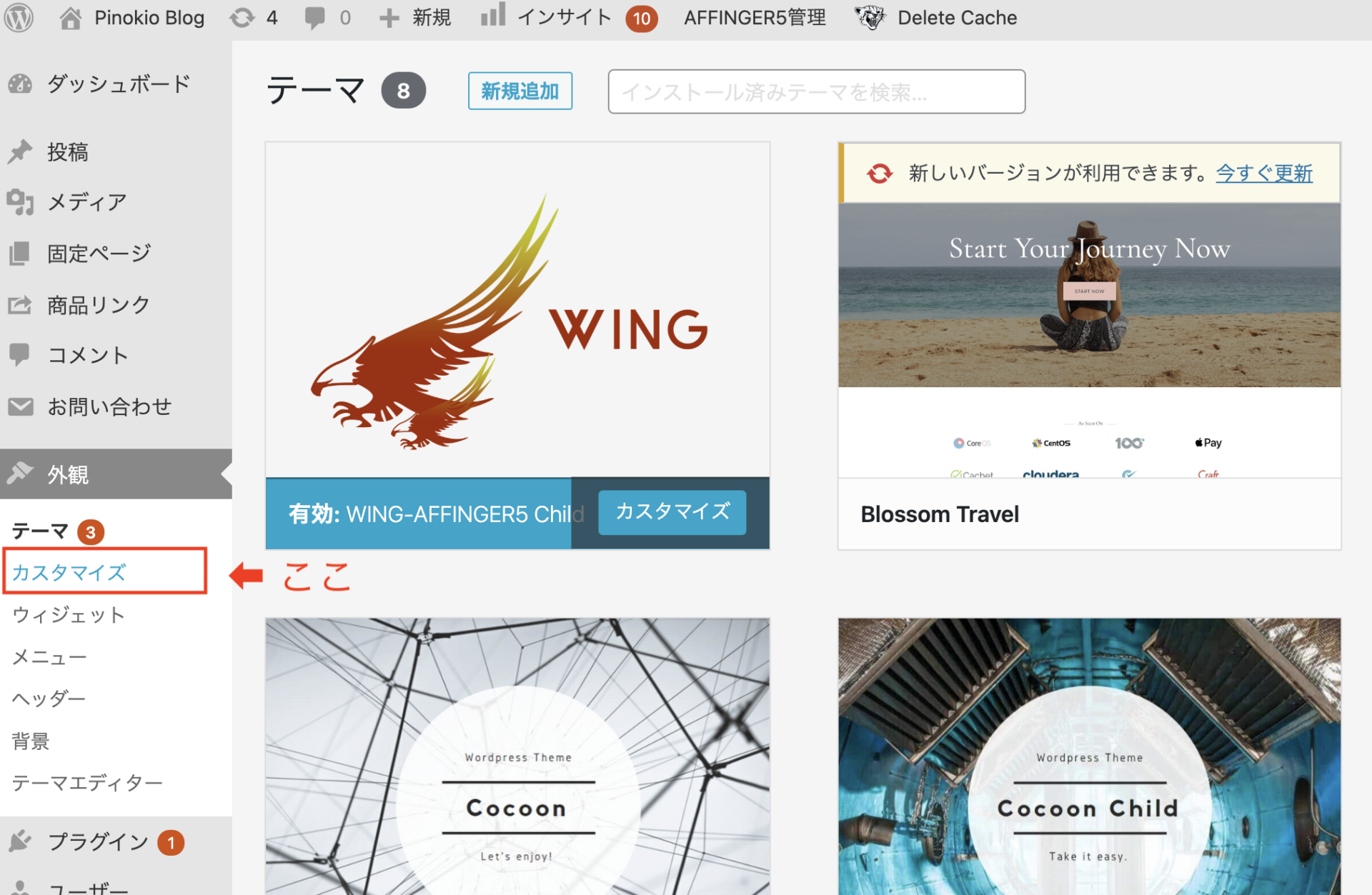
手順③:Word Pressのカスタマイズを開く

WordPressの画面で、『外観』➡︎ 『カスタマイズ』を開く
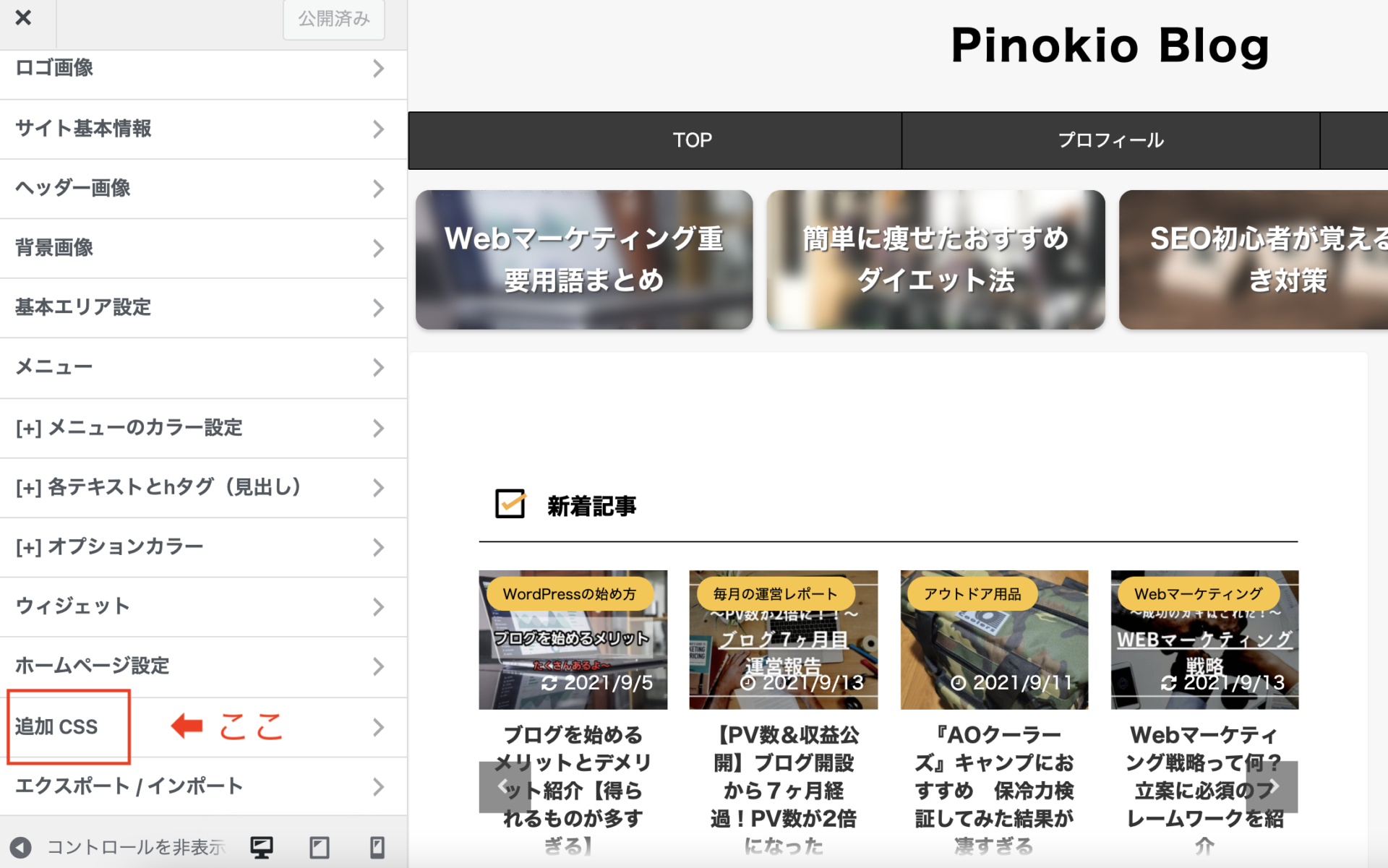
手順④:追加CSSを開く

『カスタマイズ』内の『追加CSS』を選択
手順⑤:CSSを追加する
このコードをコピペして追加
.adsbygoogle {
margin-top: 4em;
margin-bottom: 4em;
}
『.adsbygoogle 』が先ほど手順②で確認した、ワードと同じだと思います。
「em」は、その部分の1行の高さ、と捉えてもらえればよく、「2em」は2行分のスペースをあける、という感じ。
数値は自分でいい感じに設定してください!
このブログでは、両方『4em』で設定しています。
参考
.adsbygoogle {
margin-top: 20px;
margin-bottom: 20px;
}
pxでも良し。
自分でどれくらいの余白が見やすいか調整しながら設定するといいと思います。
入力したら、『公開』をクリックして、完了。
SEOに力を入れて、上位表示させたい!と言う方の参考になる記事です⬇︎
こちらもCHECK
-

-
SEO対策の基本 ブログ初心者が上位表示させる為に覚えるべき事
続きを見る
アドセンス広告の余白の設定方法(自動広告オンの場合)
アドセンス広告(自動広告オン)の、上下に余白を設定する方法を紹介していきます。
*広告はウィジェットに設定済みとして、今回は、余白の設定方法です。
手順①:CSSの追加
WordPress管理画面で『外観』➡︎ 『カスタマイズ』➡︎ 『追加CSS』➡︎ 下のコード追加
このコードをコピペして追加
.google-auto-placed {
margin-top: 4em;
margin-bottom: 4em;
}
「em」は、その部分の1行の高さ、と捉えてもらえればよく、「2em」は2行分のスペースをあける、という感じ。
数値は自分でいい感じに設定してください!
このブログでは、両方『4em』で設定しています。
このCSSを設定しても、想定通りに余白ができない場合は、「!important」を追加してみてください。
このコードをコピペして追加
.google-auto-placed {
margin-top: 4em!important;
margin-bottom: 4em!important;
}
アドセンス広告収益が上がる設定方法がわかる記事⬇︎
-

-
アドセンス広告の収益を上げる貼る位置と種類・貼り方を徹底解説
続きを見る
まとめ
いかがでしたか?
もし、どうしても設定ができない!と言う方は教えてください!
アドセンス広告を貼る場所によっては、非常に不自然に見えるので、広告が逆効果とならないようにスペースをあけるなどの対応は是非しておきましょう。
SEOに力を入れて、上位表示させたい!と言う方の参考になる記事です⬇︎
こちらもCHECK
-

-
SEO対策の基本 ブログ初心者が上位表示させる為に覚えるべき事
続きを見る
ジャンル選びを失敗すると、ブログでは稼げない理由⬇︎
こちらもCHECK
-

-
アフィリエイト初心者でも稼げるジャンルの選び方!単価別で紹介
続きを見る